Welcome to the dynamic world of mobile app UI design in 2023. As we step into the new year, creating user-friendly and visually captivating app interfaces has never been more crucial. To help you navigate this landscape, we explore essential tips and emerging trends that will shape mobile app design. Whether you’re an experienced designer or just starting, this guide will empower you to craft captivating and intuitive digital experiences that delight users.
Keep it simple and user-friendly
Certainly! Keeping your mobile app’s design simple and user-friendly is a timeless principle that remains essential in 2023. Users appreciate intuitive interfaces that don’t overwhelm them with cluttered layouts or complicated navigation.
Straightforward Navigation:
Ensure that users can easily find their way around your app. Use simple, self-explanatory labels for menus and buttons. Implement a navigation structure that makes sense and follows common patterns.Streamlined Content:
Present content in a concise and organized manner. Avoid information overload by focusing on what’s most relevant to the user’s goals. Use clear headings and well-structured layouts.Intuitive Gestures:
Leverage familiar touch gestures like swiping, tapping, and pinching to interact with your app. Provide visual cues or tutorials for less common gestures to guide users.Consistent Design Language:
Maintain a consistent design language throughout the app. Use the same fonts, colors, and icons across different screens. This consistency enhances recognition and usability.User Testing:
Regularly test your app with real users to identify pain points and usability issues. User feedback is invaluable for refining your app’s simplicity and user-friendliness.
By adhering to these principles, you’ll create an app that not only looks great but also offers a seamless and enjoyable user experience, setting it on the path to success in 2023
Use clear and concise language
In the ever-evolving landscape of mobile app UI design in 2023, one timeless principle stands out: “Keep it simple and user-friendly.” This axiom underscores the importance of presenting users with an interface that’s intuitive and easy to navigate. In an age where users have a plethora of apps to choose from, those that prioritize simplicity tend to win the race. Streamline your app’s design by minimizing clutter, using straightforward language, and offering a seamless flow from one task to another. Reduce cognitive load by presenting information and options in a clear, organized manner, allowing users to interact with your app effortlessly.
Clear and concise language is an integral part of this simplicity. Users should be able to grasp the app’s functionality without ambiguity. When buttons and labels use plain, straightforward terms, users can quickly understand how to accomplish tasks. Effective UI design is akin to a well-written book with a compelling narrative — it guides users through their journey with ease, leaving them satisfied and more likely to return for future interactions. In a fast-paced digital world, a user-friendly approach is not just a trend but a core principle that can set your mobile app apart and keep users engaged and delighted in 2023.
Use a consistent design throughout your app

Consistency in mobile app UI design is a hallmark of a successful and user-friendly application. To ensure a seamless user experience in 2023, it’s crucial to maintain a consistent design throughout your app. This means using the same design elements, such as fonts, colors, buttons, and icons, across all screens and interactions. When users can predict how different parts of your app will look and function based on their prior experience, it reduces confusion and enhances usability.
Consistency extends beyond visual elements to include navigation patterns and user interactions. Use familiar navigation menus and gestures that users are accustomed to, such as swiping left or tapping icons. Additionally, maintain consistency in your content presentation, ensuring that information is structured uniformly across the app. By adhering to this design principle, your app becomes more intuitive, fostering a sense of trust and comfort among users. It also reinforces your brand identity, making your app easily recognizable and distinct in a crowded marketplace, which is especially relevant in the dynamic world of mobile app UI design in 2023.
Use high-quality images and icons
Here are some key points highlighting the importance of using high-quality images and icons in mobile app UI design for 2023:
Visual Impact:
High-quality images and icons have a substantial visual impact on users. They can convey information, emotions, and functionality effectively. Blurry or pixelated visuals can be off-putting and diminish the overall user experience. When users encounter clear and crisp images and icons, it enhances their perception of the app’s quality.Reduced Cognitive Load:
Well-designed icons can significantly reduce the cognitive load on users. Instead of reading text, users can quickly recognize and understand icons. This streamlines the user experience and makes the app more intuitive, especially when dealing with complex actions or features.Brand Consistency:
Consistency is crucial in UI design. High-quality images and icons that adhere to your brand’s style guide help in maintaining a consistent and professional appearance across your app. This consistency reinforces your brand identity and builds trust with users.Accessibility:
Accessibility is a key consideration in modern app design. Using high-quality images and icons ensures that they are legible and discernible for users with visual impairments. Proper contrast, color choices, and clear shapes all contribute to making your app more inclusive.Engagement and Retention:
Visually appealing design elements, such as high-quality images and icons, can enhance user engagement and retention. Users are more likely to explore and interact with an app that looks polished and visually pleasing. This, in turn, can boost user satisfaction and increase the likelihood of users returning to the app.
Incorporating these elements into your mobile app design strategy can help create a positive first impression, improve user engagement, and ultimately contribute to the app’s success in a competitive market.
Bold colors and gradients
The use of bold colors and gradients in mobile app UI design has become a defining trend in 2023. These design elements offer several advantages to app developers and users alike. Firstly, they create a striking visual impact, making apps stand out in a competitive market. Bold colors and gradients also play a crucial role in branding, reinforcing brand identity and fostering recognition.
Furthermore, these design choices can evoke specific emotions, setting the tone for the user experience. Warm, vibrant colors can generate excitement, while cooler gradients convey calmness and sophistication. This emotional connection enhances user engagement and creates a more meaningful interaction. However, it’s essential to maintain accessibility standards, ensuring that all users, including those with visual impairments, can comfortably navigate the app. Additionally, these modern design elements can guide user actions effectively, leading them toward essential features and interactions, ultimately improving the overall usability and appeal of the mobile app.
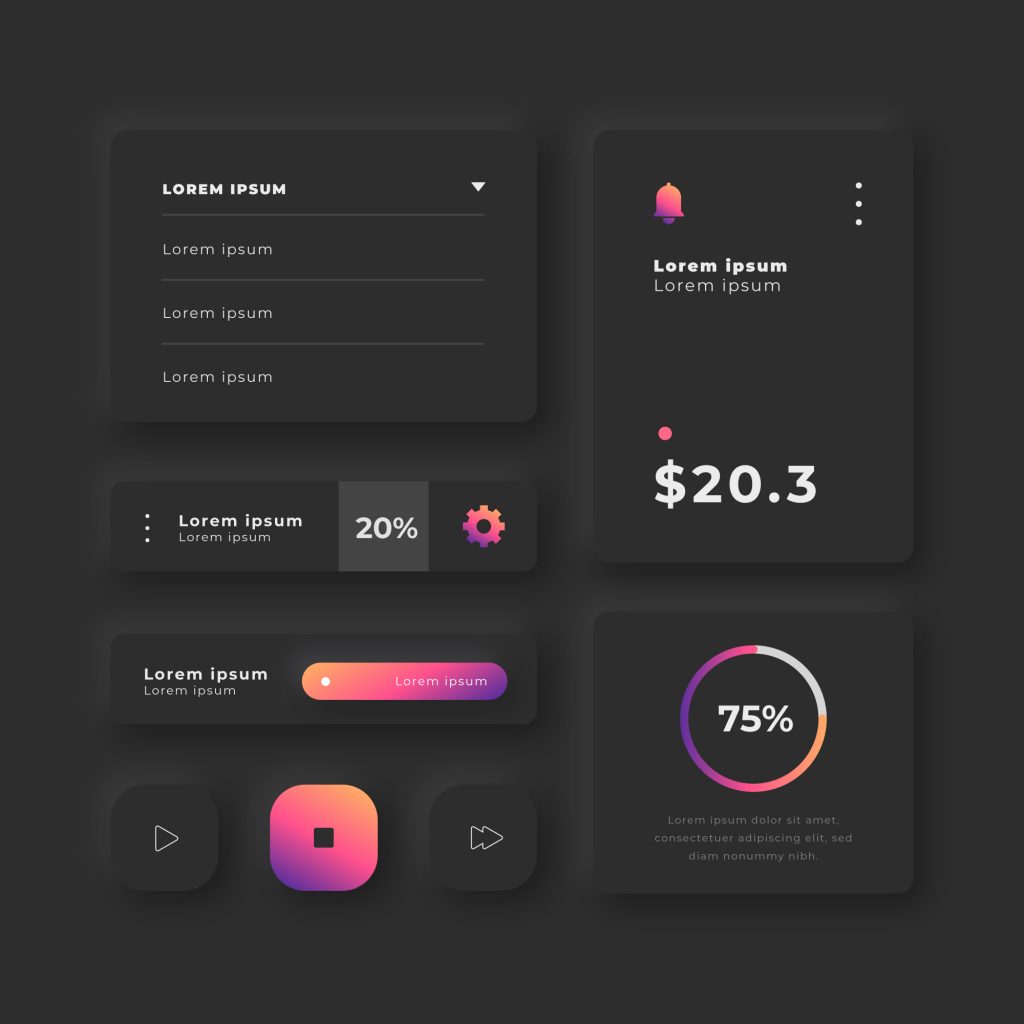
Dark mode
Dark mode has emerged as a prominent UI design trend in 2023, transforming the way users interact with mobile apps. This design choice, which allows users to switch between light and dark themes, offers various benefits that enhance the overall user experience.
One of the primary advantages of implementing dark mode is its adaptability to different lighting conditions. Users can comfortably browse the app in low-light environments without straining their eyes, making it a practical feature for late-night or dimly lit usage. Additionally, dark mode can help conserve battery life, particularly on devices with OLED screens, by reducing the amount of energy required to display brighter colors. This not only enhances the user’s experience but also improves the app’s efficiency.

Animation and micro-interactions
In 2023, animation and micro-interactions have solidified their place as key elements in mobile app UI design, offering a dynamic and engaging user experience. These design techniques, when used effectively, can greatly enhance the overall usability and aesthetics of a mobile application.
Animations serve multiple purposes within a mobile app. First and foremost, they guide users by providing visual cues and feedback. For example, a subtle animation can indicate that a button is clickable or that an action is in progress, reducing user confusion and frustration. Animations can also make transitions between screens or elements smoother and more visually appealing, contributing to a seamless user journey.
Micro-interactions, on the other hand, are small, subtle animations or responses to user actions. These can include anything from a heart icon enlarging with a tap to a menu item changing color when selected. Micro-interactions create a sense of responsiveness and interactivity, making users feel more connected to the app. When thoughtfully integrated, they can also convey information, such as confirming the successful completion of a task.
Glassmorphism
Glassmorphism is a design trend that emerged recently, characterized by a frosted glass-like effect applied to user interface elements in mobile apps. It creates a sense of depth and transparency, making elements appear as if they are frosted glass panels. This effect is achieved through the clever use of background blurring, semi-transparency, and light and shadow effects.
In Glassmorphism, elements seem to float above one another, creating a visually appealing layered effect. This trend has gained popularity due to its ability to add a modern and futuristic touch to app interfaces while maintaining clarity and functionality. It’s important to use Glassmorphism sparingly and thoughtfully, as excessive application can hinder readability and accessibility. When used correctly, it can provide a unique and aesthetically pleasing user experience in mobile app UI design.
AR and VR
AR (Augmented Reality) and VR (Virtual Reality) are transformative technologies that have started to make their mark in UI/UX design. AR adds digital elements to the real world, enhancing the user’s perception of reality, while VR immerses users in a completely virtual environment. Both technologies have found applications in various industries, including gaming, education, healthcare, and marketing.
In UI/UX design, AR and VR are revolutionizing the way users interact with digital products. AR can overlay digital information onto physical spaces, allowing for interactive and engaging experiences. For instance, AR can enable users to visualize how a piece of furniture would look in their living room before making a purchase. VR, on the other hand, provides immersive experiences where users can interact with a completely virtual environment, creating unique opportunities for storytelling and simulation. However, it’s essential to approach AR and VR design with care, as they introduce new challenges related to user interface and interaction design, motion sickness, and hardware compatibility.
Test your app with users to get feedback

Testing your app with users to gather feedback is an essential step in the UI/UX design process. This practice, often referred to as usability testing, involves real users interacting with your app while you observe and collect their feedback and insights. Here’s why it’s crucial and how to go about it:
Identify Pain Points:
Usability testing helps you pinpoint issues users might face when navigating your app. Whether it’s a confusing interface, a non-intuitive workflow, or broken functionality, these tests reveal pain points that may not be apparent during internal design reviews.Refine User Flows:
By observing users’ interactions, you can refine and optimize user flows within your app. This includes simplifying navigation, streamlining processes, and ensuring that actions align with users’ expectations.Validate Design Decisions:
Usability testing allows you to validate your design choices. Are users understanding your app’s visual cues, icons, and labels? Are they finding what they need quickly? Are they comfortable with the layout and overall aesthetics?Enhance User Satisfaction:
Getting user feedback early and often helps in creating a more user-centric design, which ultimately leads to higher user satisfaction and retention.
To conduct usability tests effectively, recruit a diverse group of users who represent your app’s target audience. Prepare a set of tasks or scenarios for them to complete while using the app, and encourage them to think aloud as they navigate. Collect both qualitative and quantitative data, and use this valuable input to iterate on your design, making it more user-friendly and aligned with your users’ needs and expectations.
Conclusion
In the realm of mobile app UI design, 2023 promises a captivating journey, marked by a harmonious blend of timeless design principles and cutting-edge trends. Simplifying interfaces, employing clear and concise language, maintaining design coherence, enhancing visual appeal with high-quality elements, and experimenting with bold colors, dark modes, animations, and micro-interactions will be pivotal in creating user-friendly and engaging mobile apps. Additionally, the advent of Glassmorphism and the immersive potential of AR and VR add exciting dimensions to UI/UX design. Nevertheless, never forget that the user’s experience remains paramount. Regular usability testing will be the compass guiding designers, ensuring that these innovations serve the ultimate goal: crafting mobile app interfaces that resonate with users and define the standard of excellence in the digital landscape.
Read more: